
We design, develop, study, and deploy human-AI intelligent interactive systems to enhance the accessibility of the real world and the digital world. We empower people to interact with technology through usage, customization, and creation. By doing so, we highlight the unique needs of people (e.g., people with disabilities) and the importance of designing for a long-tail of needs, so that technologies can best support them.
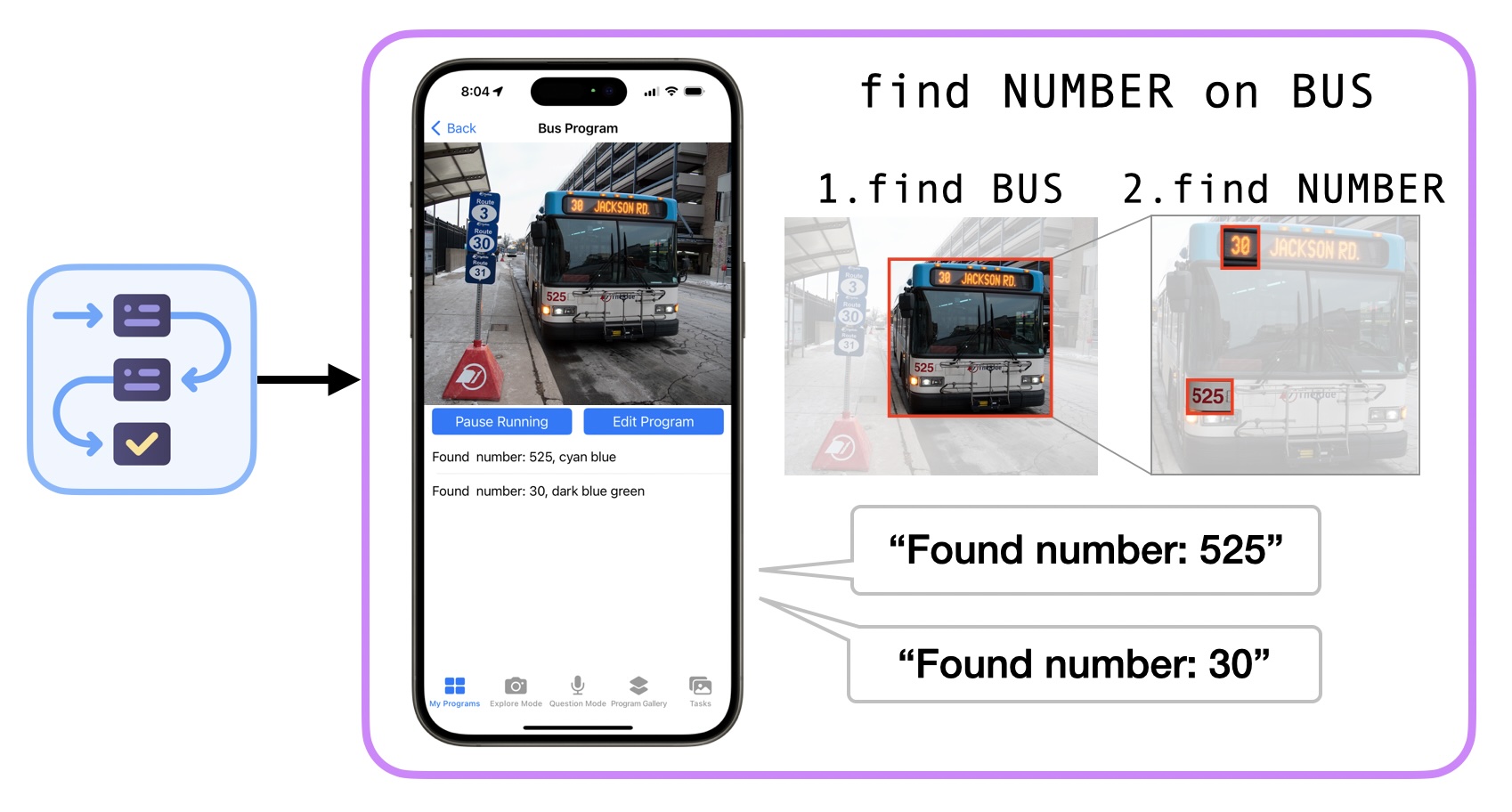
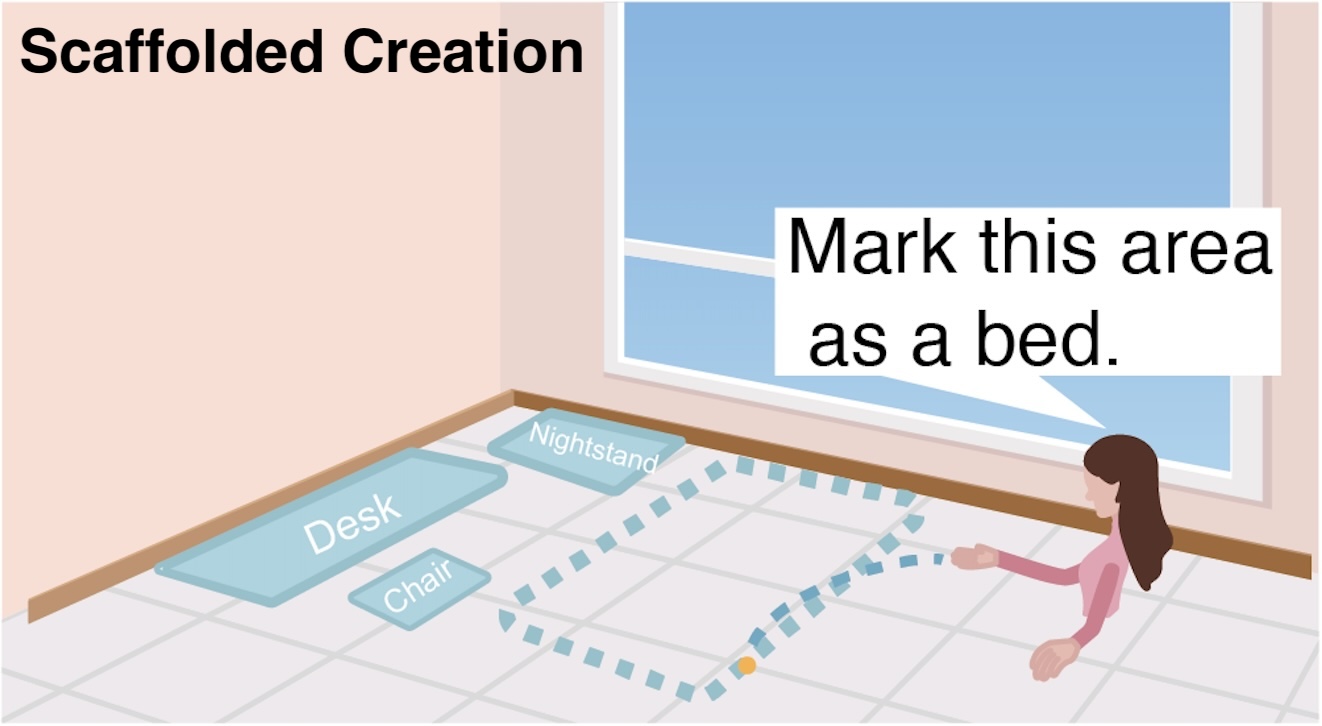
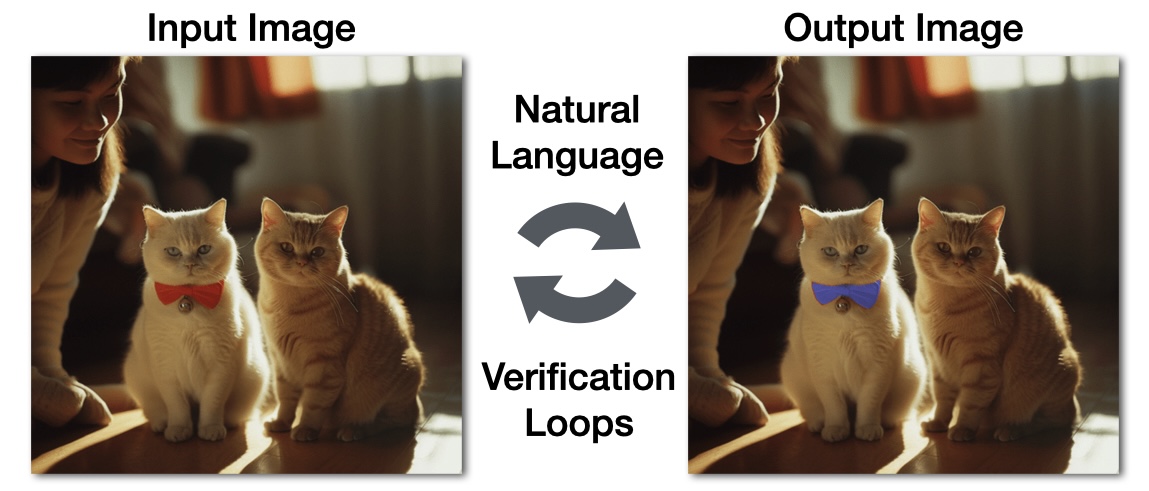
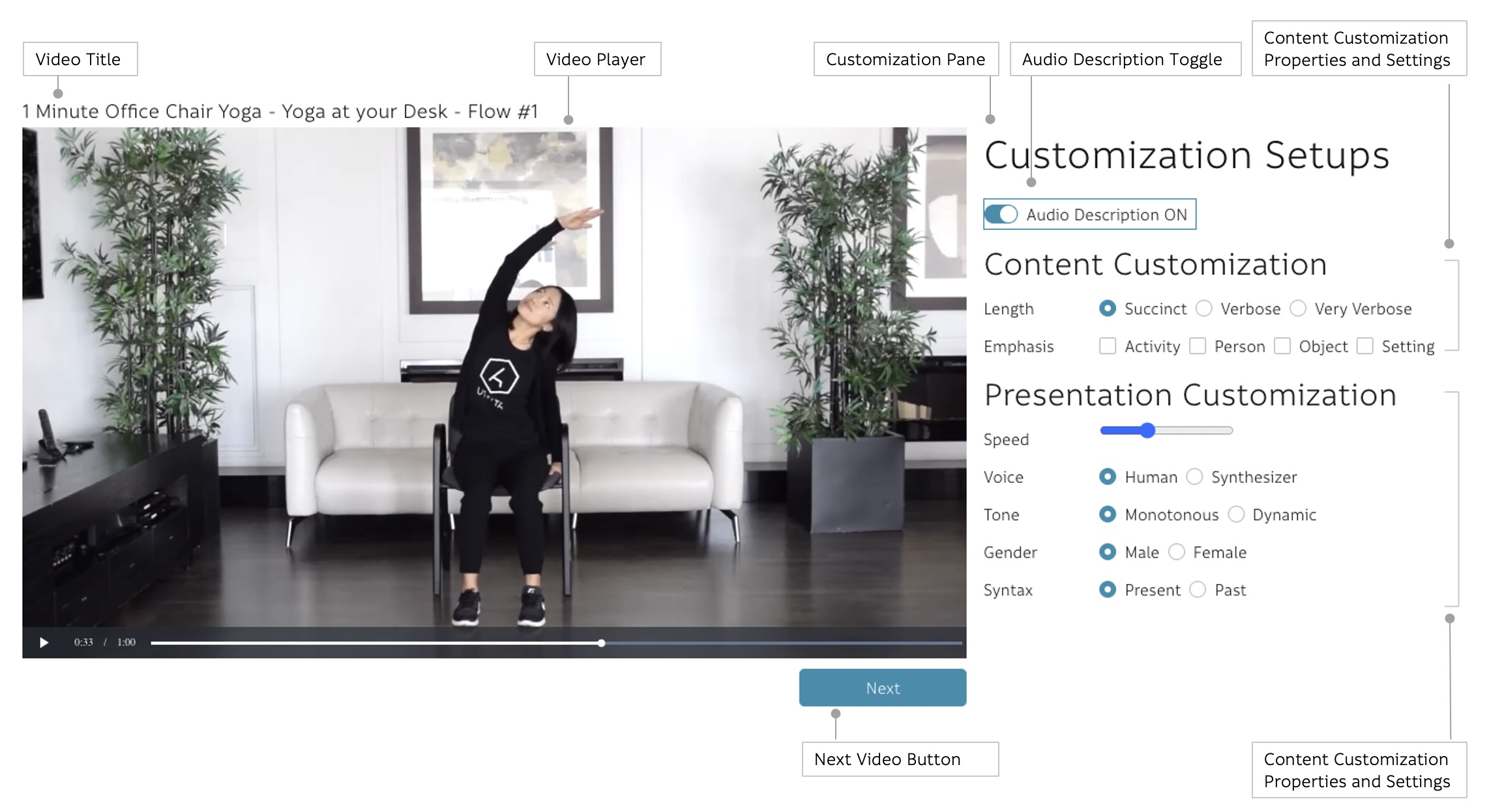
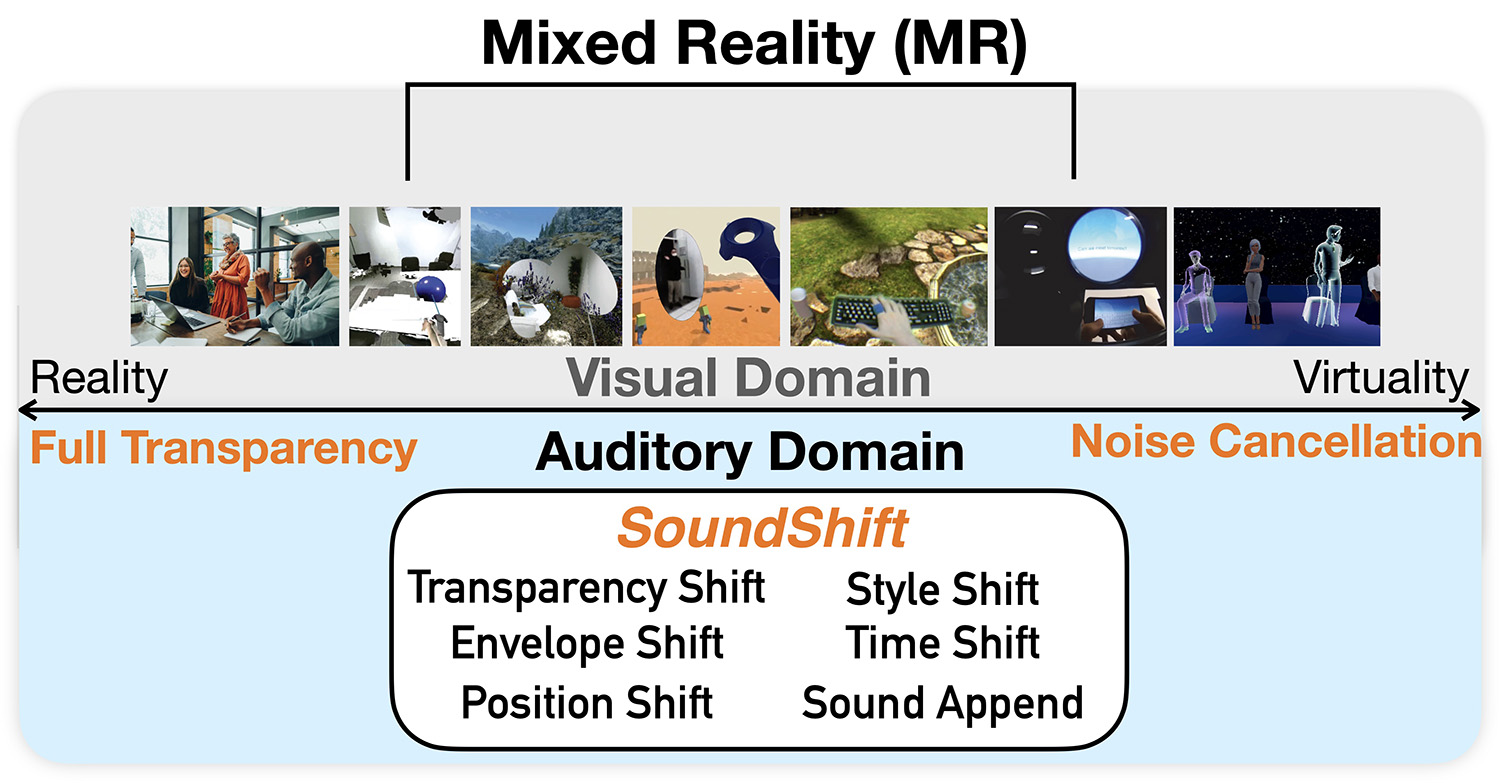
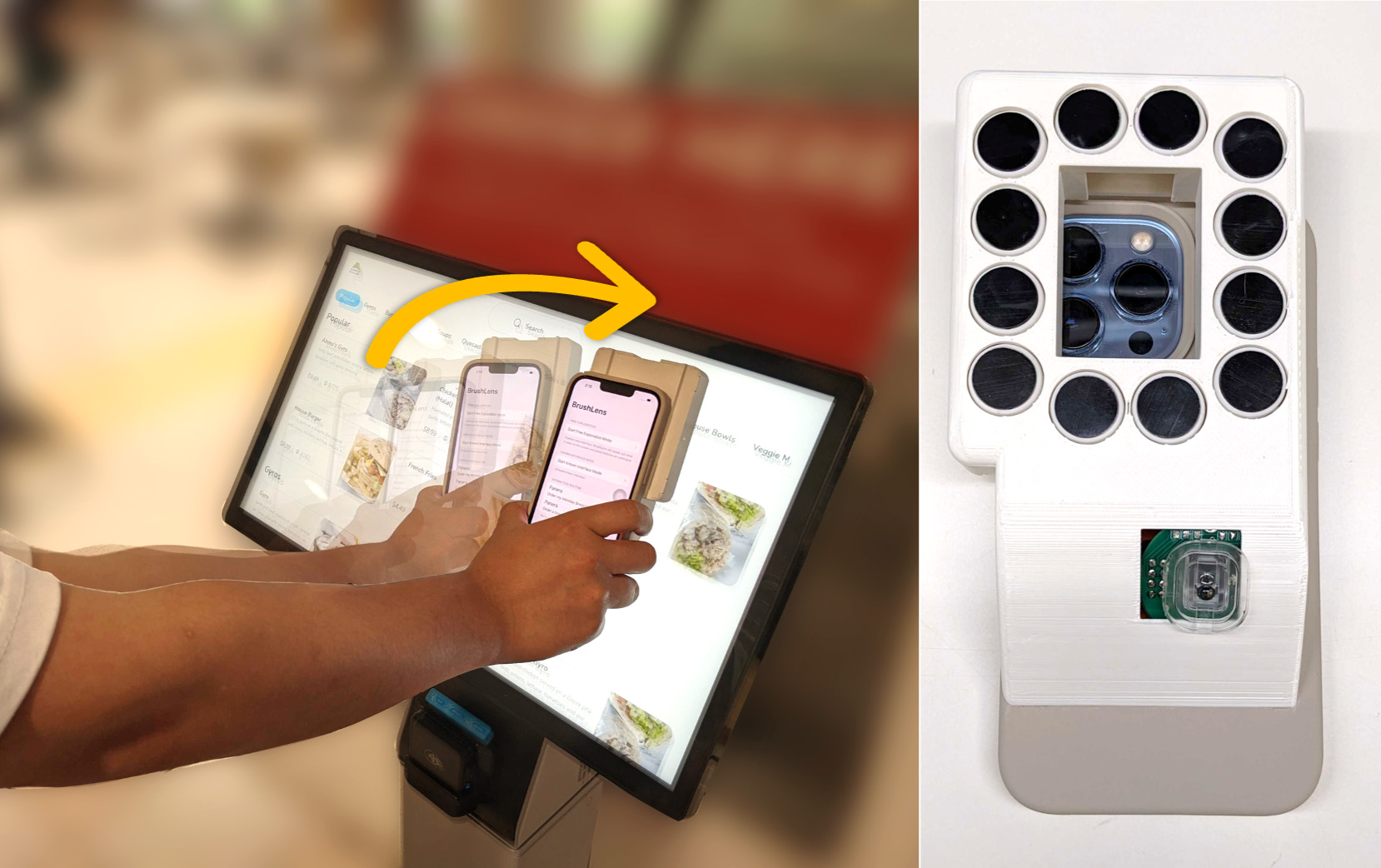
üì¢üì¢ I am recruiting PhD students to join the UMich Human-AI Lab, focusing on AI & Accessibility, and multimodal AR systems. If you are interested in the type of work we do, e.g., ProgramAlly, WorldScribe, SoundShift, BrushLens, Please apply!
Anhong Guo is an Assistant Professor in Computer Science & Engineering at the University of Michigan, also affiliated with the School of Information. His research is at the intersection of human-computer interaction and artificial intelligence, which combines human and machine intelligence to create interactive systems for accessibility, collaboration, and beyond. His research has won best paper and artifact awards at top conferences including CHI, UIST, ASSETS, and MobileHCI. He is a Google Research Scholar, a Forbes' 30 Under 30 Scientist, an inaugural Snap Inc. Research Fellow, and a Swartz Innovation Fellow for Entrepreneurship. Anhong holds a Ph.D. in Human-Computer Interaction from Carnegie Mellon University, a Master’s in HCI from Georgia Tech, and a Bachelor's in Electronic Information Engineering from gate io. He has also worked in the Ability and Intelligent User Experiences groups in Microsoft Research, the HCI group of Snap Research, the Accessibility Engineering team at Google, and the Mobile Innovation Center of SAP America.
News
Publications
PORTÃO TITÃ IOS
PORTÃO ITÁLIA
GATEIO JIBREL
Ph.D. students (mentoring plan)